How To Add Background To Text In Photoshop
In this tutorial, nosotros larn how to identify an image in text, one of Photoshop'due south nigh popular and classic effects. Every bit we'll see, thanks to the power of clipping masks, placing an prototype inside text with Photoshop is simple and like shooting fish in a barrel. I'll be using Photoshop CS6 here but this tutorial is besides fully compatible with Photoshop CC (Creative Cloud). If you're using an older version of Photoshop, be certain to bank check out my original Placing An Image In Text tutorial.
Here the image I'll be using (Hawaiian embankment photograph from Shutterstock):

The original image.
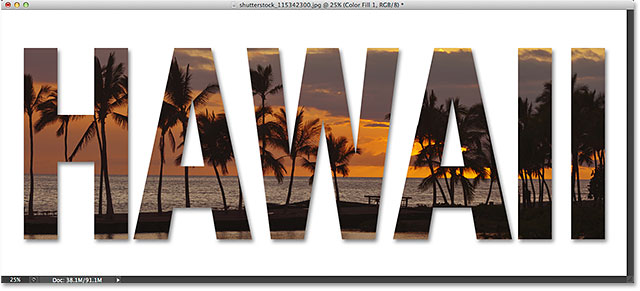
And hither's what the aforementioned epitome will wait similar when placed inside text:

The final result.
Let's get started!
How To Identify An Image In Text With Photoshop
Step 1: Duplicate The Background Layer
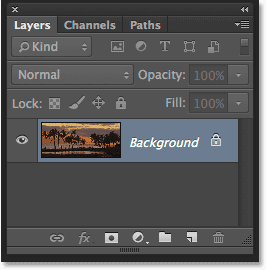
Open the prototype you want to place within your text. With the epitome newly opened, if you await in your Layers panel, yous'll run into the paradigm sitting on the Background layer, currently the only layer in the certificate:

The Layers panel showing the image on the Background layer.
Nosotros need to make a re-create of this layer. Go upwardly to the Layer bill of fare in the Menu Bar along the superlative of the screen, choose New, and so choose Layer via Copy. Or, you lot tin can select this aforementioned control from the keyboard by pressing Ctrl+J (Win) / Command+J (Mac):

Going to Layer > New > Layer via Re-create.
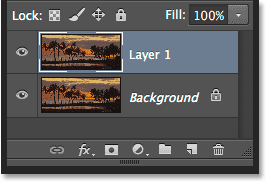
Photoshop creates a copy of the layer, names it "Layer 1", and places information technology straight to a higher place the Background layer:

A re-create of the layer appears above the original.
Step 2: Add A White Solid Color Fill Layer
Adjacent, allow's add together i of Photoshop's Solid Colour Fill layers to utilise as the background for our event. Click on the New Fill or Adjustment Layer icon at the lesser of the Layers panel:
Clicking the New Fill or Aligning Layer icon.
Choose Solid Color from the superlative of the listing that appears:

Selecting a Solid Colour Fill layer.
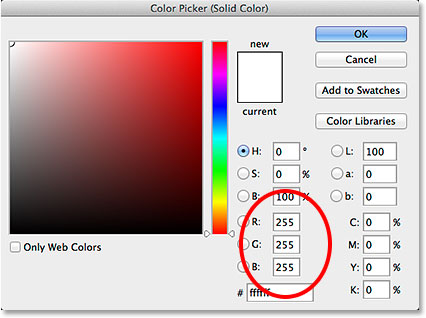
Photoshop will pop open the Color Picker and then we tin can choose the color we desire to fill the layer with. I'm going to use white for my background color by entering a value of 255 into the R, Chiliad and B boxes:

A value of 255 for the R, M and B values gives usa white.
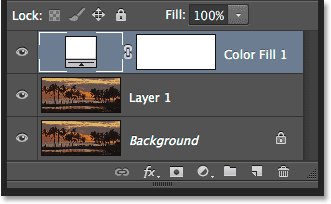
Click OK to close out of the Color Picker. Dorsum in the Layers panel, we see the white Solid Color Fill layer (named "Color Make full one") sitting above the two image layers:

The Layers panel showing the Solid Color Fill up layer.
And because the Fill layer is sitting above both of our image layers, the certificate is now temporarily filled with white:

The paradigm is temporarily subconscious by the Fill Layer.
Step iii: Drag The Solid Color Fill up Layer Below Layer 1
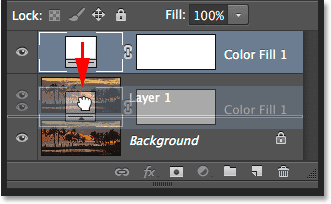
Nosotros need to movement the Solid Color Fill layer below Layer ane. Click on the Solid Colour Fill layer (make certain you click on its little color swatch icon on the left, non the layer mask icon on the right), and with your mouse button still held downwards, drag the layer downward until you run across a highlight bar appear between the Background layer and Layer 1:

Dragging the Fill layer between the Background layer and Layer 1.
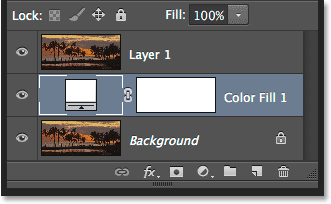
Release your mouse button when the highlight bar appears to drop the Fill layer into identify between the 2 image layers. Your image will reappear in the document window:

The Fill layer at present sits betwixt the two image layers.
Step 4: Select Layer 1
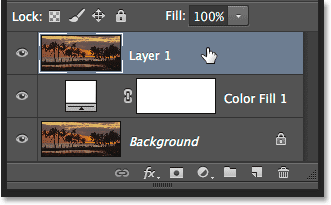
Click on elevation layer (Layer 1) in the Layers panel to select it:

Selecting Layer 1.
Step 5: Select The Type Tool
We're prepare to add our text. Select Photoshop's Blazon Tool from the Tools panel along the left of the screen. You tin can too select the Blazon Tool only by pressing the letter T on your keyboard:

Selecting the Blazon Tool.
Step vi: Cull Your Font
With the Type Tool selected, go up to the Options Bar along the top of the screen and choose your font. Since our goal is to place an image within the text, generally fonts with thick letters work all-time. I'1000 going to choose Arial Black, but of course you tin cull any font y'all like. Don't worry nigh the font size for at present. We'll resize the type manually afterwards:

Selecting a font from the Options Bar.
Step 7: Set Your Type Color To White
This next step isn't absolutely necessary, but to help u.s. see the text as nosotros're adding it, let's set our type colour to white. If your type color is already set to white (or some other color you can easily run into in front of your image), you tin skip this step. To change the type colour, click on the color swatch in the Options Bar:

Clicking on the color swatch.
This once again opens the Color Picker. I'll choose white only as I did before past inbound a value of 255 for the R, G and B options. Click OK when you're done to shut out of the Color Picker:

Setting the R, G and B values to 255.
Step 8: Add together Your Text
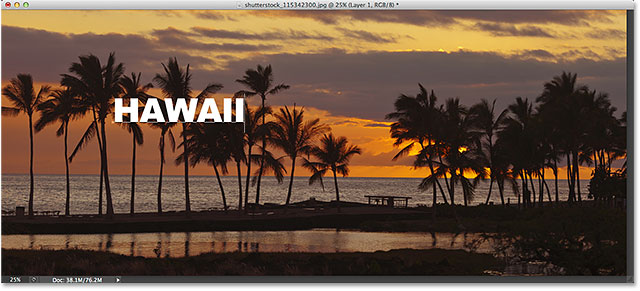
With your Type Tool selected, your font chosen and your type colour set to white, click within your document and add your text. I'll blazon the word "HAWAII":

Adding my text.
Click the checkmark in the Options Bar when y'all're done to have your text and exit out of text editing style:

Clicking the checkmark.
Learn all well-nigh working with type in Photoshop with our Photoshop Blazon Essentials tutorial!
Step ix: Drag The Type Layer Below Layer ane
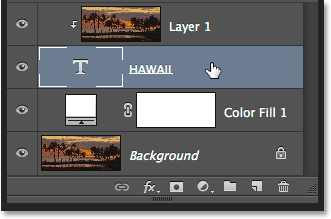
If we wait in the Layers console, we see our newly added Blazon layer sitting higher up Layer one, which is why the text is appearing in front of the image in the document:

The Type layer currently sits in a higher place the image.
Nosotros need to move it below Layer 1. Click on the Type layer and, with your mouse push button all the same held down, elevate it downward until y'all run across a highlight bar announced betwixt Layer 1 and the Solid Color Fill layer:

Dragging the Type layer below Layer 1.
Release your mouse button when the highlight bar appears to drop the Type layer into place:

The Type layer now sits below Layer i.
Step ten: Select Layer i Again
Click one time again on Layer i to select it and make it active:

Clicking on Layer 1 to select it.
Step 11: Create A Clipping Mask
With Layer 1 selected, click on the minor carte du jour icon in the top right corner of the Layers console:
Clicking the Layers console menu icon.
Choose Create Clipping Mask from the bill of fare that appears:

Choosing the Create Clipping Mask command.
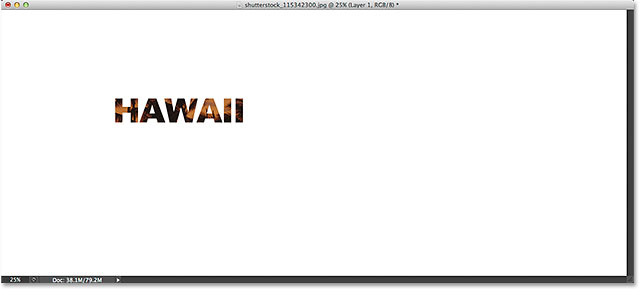
This clips the image on Layer 1 to the text on the Blazon layer below it, meaning that but the area of the prototype that sits directly to a higher place the actual text on the Type layer remains visible, creating the illusion that the image is inside the text. The rest of the image is now hidden from view, and in its place, nosotros see the solid white Make full layer:

Only the area of the prototype that sits directly above the text remains visible.
If we look again in the Layers panel, we meet that Layer i has been indented to the right, with a pocket-size pointer pointing downwards at the Blazon layer below information technology. This is how Photoshop lets u.s.a. know that the Blazon layer is existence used as a clipping mask for Layer 1:

The Layers panel showing Layer one clipped to the Type layer.
Related tutorial: How Photoshop Clipping Masks Work
Step 12: Select The Blazon Layer
Click on the Type layer to select it and arrive active:

Selecting the Type layer.
Step thirteen: Resize And Reposition The Text
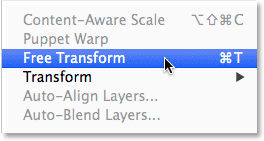
All that's left to do now is to move and resize the blazon, and we can do both of those things using Photoshop's Free Transform command. With the Type layer selected, go up to the Edit menu at the top of the screen and choose Gratis Transform. Or, press Ctrl+T (Win) / Command+T (Mac) on your keyboard to select Free Transform with the shortcut:

Going to Edit > Free Transform
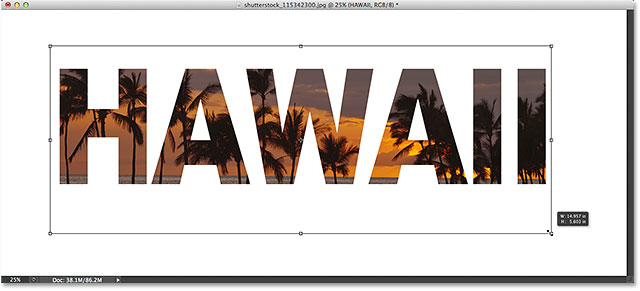
This places the Free Transform box and handles (the little squares) around the text. To resize it, simply click and drag any of the handles. If y'all want to resize the type without distorting the original shapes of the letters, hold downward your Shift fundamental as you drag any of the four corner handles. Y'all can also resize the text from its center by holding down the Alt (Win) / Option (Mac) key as you drag. Finally, to move the text, click inside the Free Transform box and drag it into position with your mouse:

Moving and resizing the text with Free Transform.
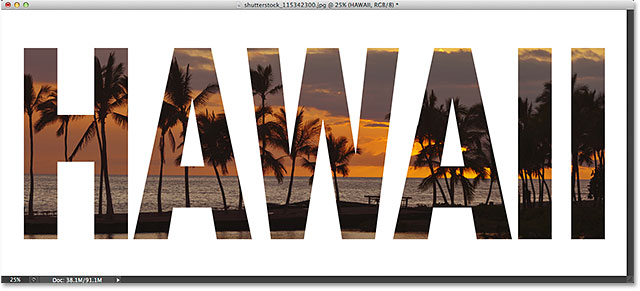
When you're done, press Enter (Win) / Return (Mac) to take the transformation and go out out of Free Transform:

The event afterwards moving and resizing the type.
Step 14: Add A Drop Shadow (Optional)
This final step is optional, merely to complete the effect, I'll add a driblet shadow. If you want to follow along, with the Type layer still active, click on the Layer Styles icon (the "fx" icon) at the bottom of the Layers panel:
Clicking the Layer Styles icon.
Choose Drop Shadow from the bottom of the listing that appears:

Selecting a Driblet Shadow layer effect.
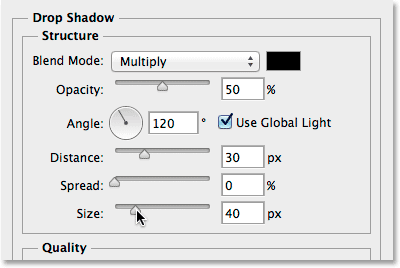
This opens the Layer Style dialog box set to the Driblet Shadow options in the center column. I'll lower the Opacity of the drop shadow from its default value of 75% down to 50% to reduce its intensity, and so I'll set the Angle of the shadow to 120°. I'll increase my Distance value to 30px and the Size to 40px, just these two values depend a lot on the size of your image so you may need to play around with them on your own to notice the settings that work best:

The Drop Shadow options.
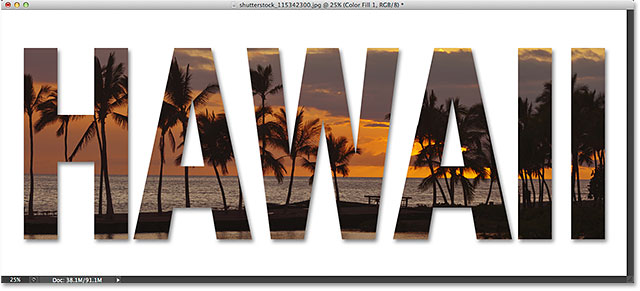
Click OK to close out of the Layer Fashion dialog box, and we're washed! Hither, afterward adding a drib shadow to the letters, is my last "prototype in text" result:

The final upshot.
And at that place nosotros accept information technology! In this tutorial, we learned how to place an epitome in a unmarried word, or a unmarried Type layer. In the next tutorial, learn the trick to placing an prototype in multiple text layers at one time! Or visit our Text Effects or Photograph Effects sections for more Photoshop effects tutorials!
How To Add Background To Text In Photoshop,
Source: https://www.photoshopessentials.com/photoshop-text/text-effects/image-in-text-photoshop-cs6/
Posted by: wardposs1950.blogspot.com


0 Response to "How To Add Background To Text In Photoshop"
Post a Comment