How To Add A Background Image Elementor
Website Background Images – The Ultimate Design Guide
- Ben Pines
- onWeb Pattern
- Updated on: 08.01.xx
- 62
In this post, we share 10 best practices for working properly with background images in Elementor.

I of the factors that tin can make or interruption a website design has to do with how yous setup your website background images.
Setting background image may seem uncomplicated:
1. You lot find an paradigm from a free stock photo site
two. Upload it and you're washed, right?
Actually, in that location is a much more than elaborate procedure for getting your website background images to fit your website perfectly.
This process includes several crucial steps:
- Getting the size of the image right
- Analyzing focal points
- Adding groundwork overlay
- Making it mobile responsive and so on.
Luckily, with the many prototype groundwork customization options available in Elementor, the process of customizing images for website backgrounds properly has become much easier.
In this post, I want to share with you ten best practices yous need to follow in order to work properly with background images in Elementor.
#i - Design Website Groundwork Images With Wireframes
Hopefully, you lot are not working off your head when setting background images, but instead, follow a certain wireframe for the website.
This is the beginning and perhaps most of import tip for using Elementor.
What are wireframes?
A wireframe is a graphical model of your website or page.
Wireframes serve for planning the structure of websites, before actually building them.
You can create website wireframes with software like Photoshop, Axure, Sketch, and Mockplus.
In a wireframe mockup, yous should get a description of all the groundwork paradigm positions and sizes, making it easy to recreate it in Elementor.
Wireframes keep you lot from making many design mistakes
Our own team of designers, here in Elementor, employ Photoshop and Sketch to plan out our templates, so you can see from the high-quality result that it is a must-have footstep.
If y'all don't programme to utilise any wireframe tool, not even a napkin sketch, and then I strongly suggest you stick to our pre-designed templates and built upon them.
Even the most professional designers in the world use a wireframe. Don't retrieve you're any different.
Fifty-fifty if you're not a designer… In fact – particularly if y'all are not a designer, you need structure to make sure your efforts don't become to waste material.
Planning out the page also helps organize the background images you lot will employ.
This way, you lot will know what sizes each of the images should exist. It will too help you make sure the background images don't disharmonize with other page elements, and fit neatly in the website filigree.
Recreating background images co-ordinate to the wireframe
Elementor folio layouts are fabricated of Sections, Columns and Widgets.
Each of these tin can be seen equally a layer, on which you can set a background image.
Y'all besides have a Columns widget, which can exist used equally some other layer of groundwork epitome.
When you are starting to work on recreating a part of the wireframe in Elementor, you need to offset make up one's mind if you will place the groundwork prototype of the wireframe in the department, column or widget level.
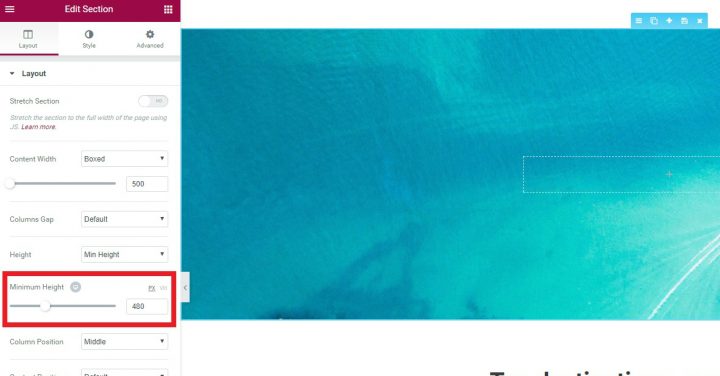
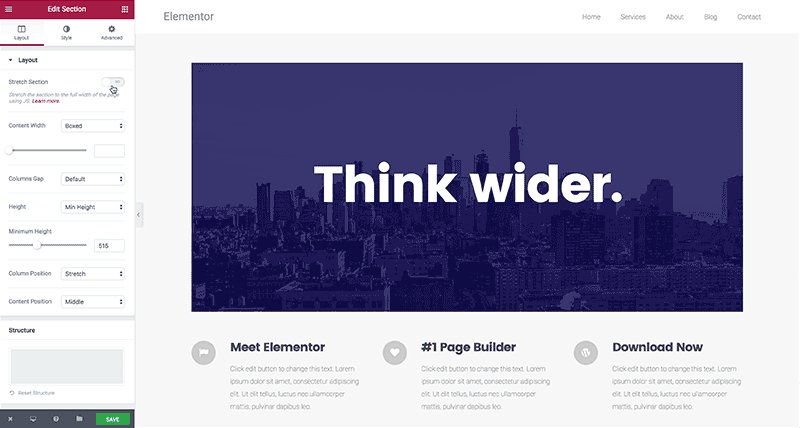
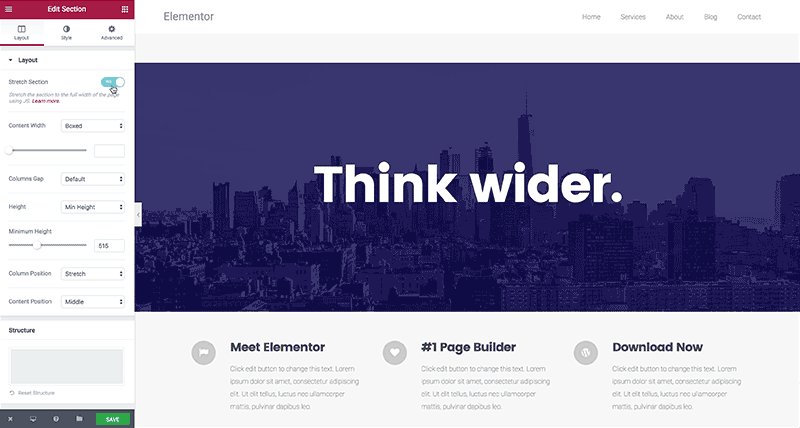
How to set the background image on the section level
When you outset upload an image to a section background, you volition just see a pocket-sized function of the background image acme.

This is because the section has a small default background pinnacle.
In order to brandish the paradigm in total height, yous have to increase the section height.
Y'all can practise that in one of two ways:
Go to Department > Layout > Elevation, and prepare a min superlative.
Or go to Department > Advanced, and add height and bottom padding.
Setting the background image on the column level
Some situations require you to set the background paradigm on the column level.
This is truthful when you desire the groundwork to span only a role of the section, or when yous want to add another layer on height of an existing background.
The problem is that by default the cavalcade background is not seen.
To display the column groundwork prototype, you need to add together a widget to the column. Widgets have a default top, then they make the section groundwork visible.
If you don't desire to add together a visible widget, yous can simply add a Spacer widget.
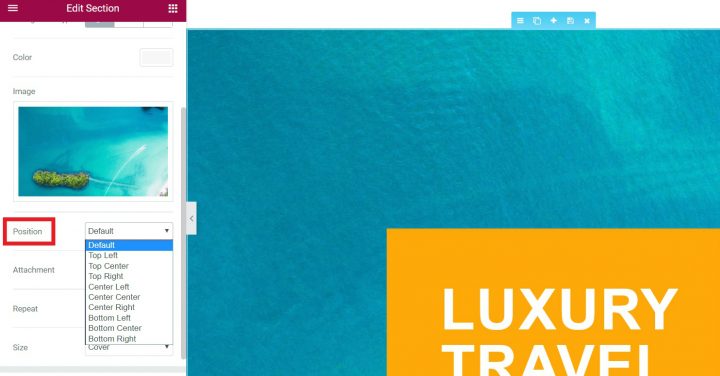
#ii - Gear up the Proper Background Epitome Position

You can ready the position of the image, and then the image gets a focus on any one of 9 locations:
Top left, superlative middle, top right, eye left, center center, middle right, bottom left, bottom center and bottom correct.
Image position lets you choose which area of the image will get focused on, in cases where the image is larger in width or height than the department spacing.
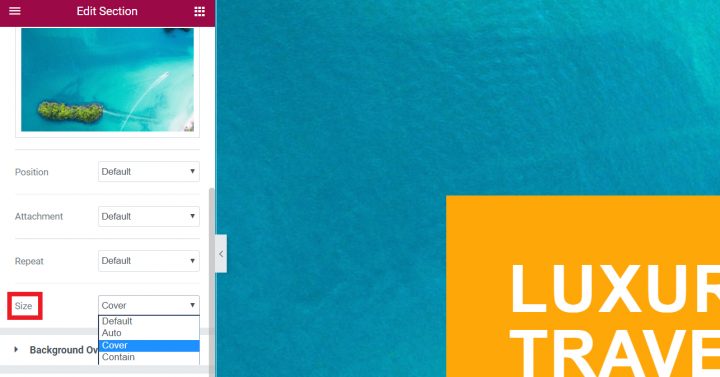
#3 - Set the Website Background Size

In most cases, you will upload an image background that is larger than the actual background area.
This method of using larger images is recommended so as to ensure that the image remains fully seen and not cut off on its sides on larger screens.
In that location are iii image size options: Auto, Cover and Comprise.
Each displays the groundwork image in a different way.
Machine image size
The image size, by default, is set to Auto.
What the Automobile size ways is that the background prototype will be displayed with its bodily size.
Basically, Auto means no scaling.
If the size of the image is ane,000 pixels, and the section is but 800 pixels broad, then the image will be cropped to show only 800 pixels on the screen (the top left surface area by default).
Cover paradigm size
If you set the image size to Comprehend, then the background image will be scaled to fit the width of the section without losing its proportions.
This means information technology will probably be cropped at its height. If you've used our templates, yous may have noticed that in near cases we use the Comprehend epitome size. This is because it makes certain the paradigm is displayed in the right size, without scaling it too much.
When using Elementor, Comprehend is your all-time choice for size in most cases. Auto runs the risk of showing an enlarged version of the image, and Incorporate runs the risk of showing a scaled image that is either besides big or likewise small.
Comprehend shows the image with the proper size, and if there is a mismatch betwixt the department and the background image sizes the sides of the paradigm is cropped. If we make sure the groundwork paradigm still works with the sides cropped, we tin utilise the Embrace to properly display the background image on all devices, including mobile devices.
Contain epitome size
If you prepare the size to Comprise, so the image volition be scaled so both the height and width fit inside the section, keeping its original proportions.
This might hateful leaving some white infinite on the left and right of the department or getting the epitome to repeat.
Bottom line – the most common apply of groundwork prototype sizes in Elementor is setting the background epitome to Embrace, and setting the section / column / widget minimum height to the needed height.
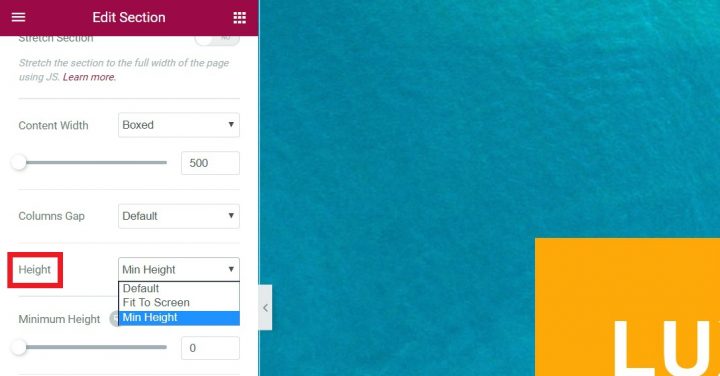
#iv - Make Background Images Mobile Responsive

You can set up the meridian of the background image by going to Section > Layout.
Next, you can manually set the height in pixels, getting an exact top to be displayed beyond devices.
Y'all can besides set the top equally VH. VH stands for hundredths of the viewport summit.
What this means in plain English language –
The scale is adaptive to the pinnacle of the device it is seen on. Each VH is 1% of the total viewport, making the unabridged calibration 100%.
If you set the VH to 100%, then the image will always take up the unabridged screen height, no matter what screen resolution we are talking about.
This is nifty for mobile responsiveness, because information technology makes sure the paradigm always takes up the entire screen pinnacle.
In case the section content height exceeds the section size, Elementor volition show the entire content, and the section will get an increase in superlative.
#5 - Choose Images for Boxed Or Total-Width Layouts

When creating background images for a website, in that location are three primary layout types to consider:
1. Boxed websites –These are websites wherein both the content and the groundwork are boxed within a confined width.
Such a layout can be suited for websites where the content needs to reside inside a well-defined and stock-still grid.
An case is one of the virtually popular WP related site – WPbeginner.com.
Some other example is our ain website – Elementor.com.

2. Full width background – The other type of website layout, which has become very trendy in the final few years, includes a filigree with full width images, with boxed content.

three. Full width background + content – There are a few websites that are built with both the content and the background spanning the entire width of the folio. This is less common, and is unremarkably used for websites high on the visual side and with a short amount of content.
You lot tin can meet an example of this layout in the Collage Crafting site. This kind of design is less mutual, so we won't actually elaborate on it farther.
Full width or boxed templates
Most of Elementor's templates utilize full-width paradigm groundwork, just they also fit perfectly well on boxed layouts.
The About – Startup template, for example, looks like this on total-width:

But can also be used as a contained boxed layout:

Figuring out if you're dealing with a boxed or full-width layout is a must, in gild to get the groundwork paradigm sizes correct.
#6 - Resize Background Images for Better Speed
"What's the proper width for my background images?"
This is a question nosotros get asked most a lot.
When you first download an prototype from sites like Unsplash, its original size is ordinarily at to the lowest degree 4MB.
The large size is useful in terms of resolution, just trust me – you don't desire to load this total size of images to your website.
It will dull it down like y'all can't believe.
Instead, you should resize the image to your needs and possibly crop it for design purposes.
You also don't want an paradigm that is too small, making for a pixelated background.
Write down all the exact sizes of the images on your website. This will help you crop and resize all the images faster.
Setting the meridian is somewhat more circuitous. With meridian, there are no clear rules, only there are common sizes you tin can try to adhere to.
You as well don't desire information technology to be too brusk, resulting in a thin layer for a groundwork.
A common ratio is 16:9, which is likewise the ratio of wide-screen TVs. Y'all can read more almost image optimization in the comprehensive Kinsta guide on the subject.
#7 - Crop the Image to Improve Focus and Alignment
Equally mentioned, we recommend creating your layout (fifty-fifty a crude draft of information technology) in some graphic software like Photoshop or Sketch.
This is critical because information technology allows you to set the right balance between the background image and the other elements on your folio like text, and icons etc.
This is the easiest way to crop the image and so it aligns in the best manner possible with the widgets.
If you lot desire to work straight in the Elementor editor, you can do a rough estimate of the ingather, and use a free tool like Pixlr to crop the image.
Here is how this is done:
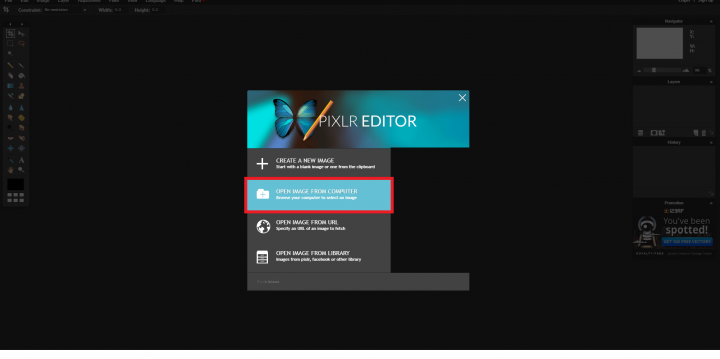
First, upload the prototype to Pixlr:

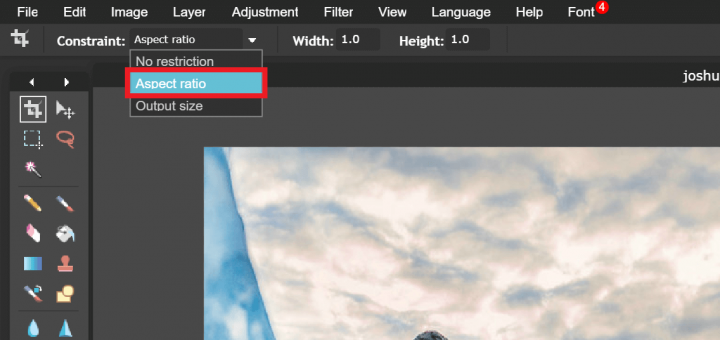
Then, click on crop, and choose Aspect ratio:

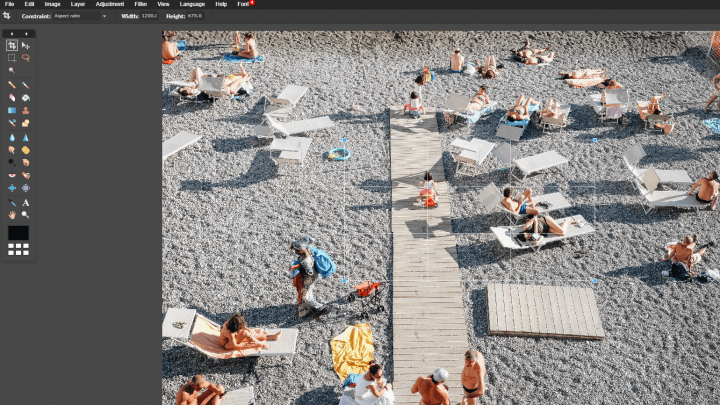
Now, select the area you want to focus on:

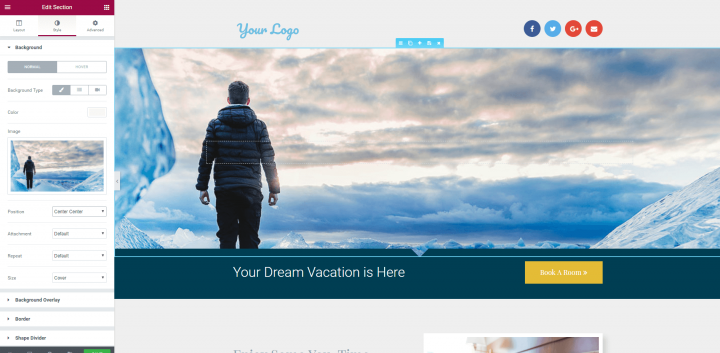
Afterwards applying the crop, the issue volition be a more understandable and focused background:

Other than cropping, you might also like to straighten and rotate the image, so the elements in the image appear equally parallel to the frame of the image.
Yous can as well decide to edit out certain irrelevant elements that announced in the prototype with cropping.
While you are cropping, I would also suggest keeping in heed which widgets y'all plan to place on peak of the image background, and make sure they don't cover whatsoever of import visual objects in the image you would desire to continue visible.
Side note – You can use Pixlr's 3 column grid and position the subjects in the coming together of the lines of the filigree (This is chosen the 'Rule of thirds').
Afterwards cropping is washed, yous still need to get the prototype size right.
In Pixlr, you should go to Image > Image Size and enter the image size you need for your site.
Make sure the prototype size you entered is smaller than the base of operations image, so your paradigm doesn't get expanded and pixelated.
#8 - Make Sure the Image Focal Point Doesn't Get Lost
The focal signal refers to the unmarried chemical element in the photo that draws the attending of the viewer.
Dealing with an image background that includes a single focal point is somewhat complex because you want the epitome to be positioned correctly across all screens and devices.
This is non a elementary chore and requires some planning in advance.
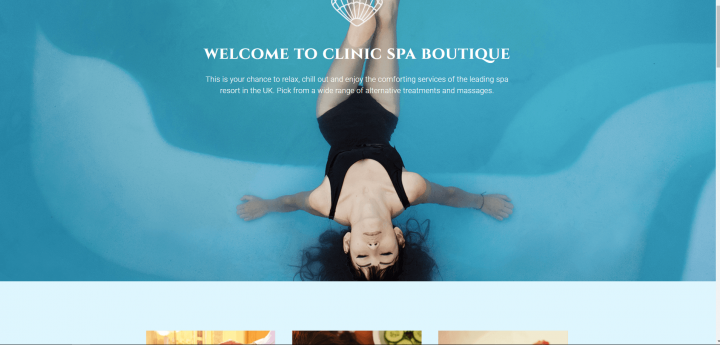
Permit'due south take this image from Unsplash, which has been cropped and resized and so the focal betoken is the person is situated on the left.

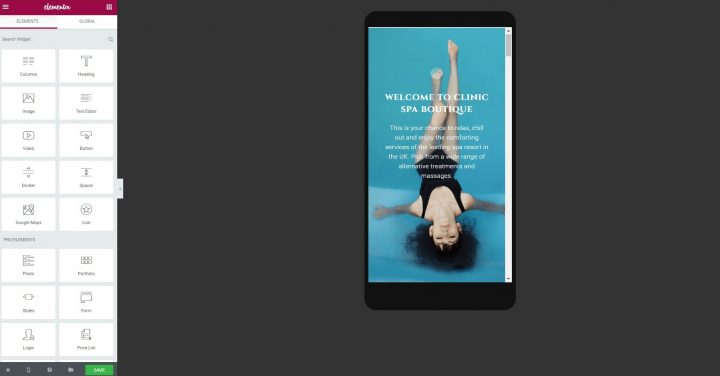
Considering there is a clear focal point in this image, it volition most likely not be consistently viewed across devices. In fact, when I switch to mobile view, the prototype of the person completely disappears:

To avert such issues, in that location are iii possible solutions:
1. Choose an image wherein the focal point just isn't very of import.
This mode, if the focal point gets cut on mobile, the background prototype can still portray the feel and the atmosphere yous desire the user to receive.
ii. Cull an paradigm with a heart focal signal.
This way, the transition to mobile view volition remove the sides of the image, and the center focal point will remain in tact.
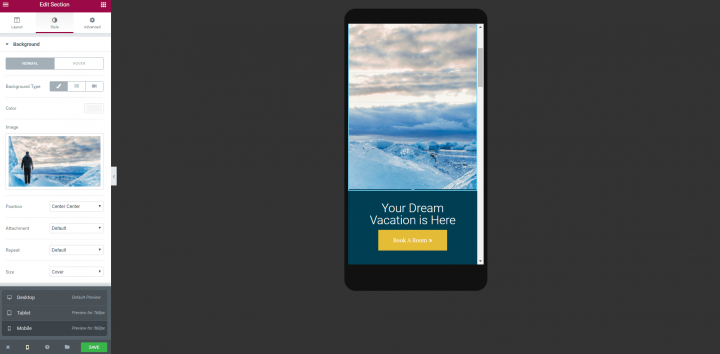
In our Spa template instance below, the centered image will exist shown across all devices:


Find that because the head is at the bottom, you have to gear up the minimum superlative equally 100 VH, significant the image will always be shown.
3. Separate the figure and the background.
Set a groundwork with no focal point, and and so add an image widget on elevation of information technology and identify it at an adaptive position.
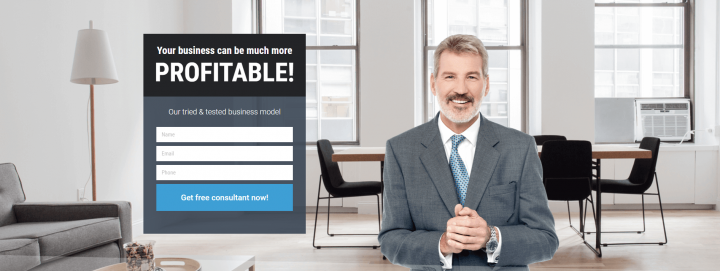
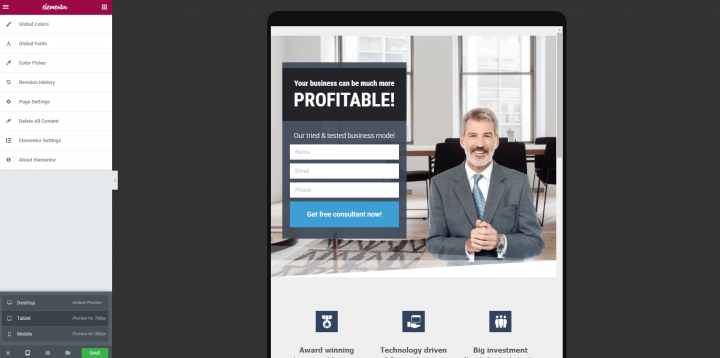
This is the method we've used in some of our templates, like in this Real estate template page. For this template, we used an office background image, on which we placed two columns. In i column we placed the contact form and in the other nosotros placed the image of the businessman.

The businessman will stay at a relative altitude to the form in both desktop and tablet views.

#9 - Learn to Piece of work with Existent Images and Not Just Stock Images
What yous see in templates and in theme demo content are usually professional groundwork images, taken from either free resources like Unsplash or paid ones similar Shutterstock.
Given you are in charge of customizing the site you are working on to a real business organisation, in most cases, y'all will need to eventually supersede at least some of those background images with images from the actual business you lot are creating the site for.
This is really a Large problem.
Surprising enough, in my enquiry writing this article I didn't come across a single article dealing with this issue.
In Unsplash, you usually get images like this:

Most businesses don't take a stock of studio quality images made by a professional person lensman, showcasing their business.
Instead, they accept a bunch of photos similar this:

Quite a divergence, right?
There is no clear way to bridge this gap.
Being enlightened of this gap of quality is in itself an of import step towards trying to spruce upward your images and improving their overall style.
I preferred solution for this problem is to get back to the business organization owner and inquire them to hire a professional photographer and produce a ready of nicer images to be used for backgrounds and content.
Another solution is to apply the previous point of cropping, and ingather unnecessarily less attractive elements of the image.
Preferably y'all will as well practise some adjustment of colors, balance, lighting and contrasts.

You can also mix and match stock images and the images you get from the business, and then you are non stuck with only a few photo choice. Finally, yous can apply the image overlay inside Elementor to improve the paradigm color balance. It too helps make all of your displayed pictures in the website take a common unison fashion and seem similar a collection, by receiving the aforementioned overlay. This is what we volition explain well-nigh in the adjacent point.
#10 - Add an Image Overlay to Go a More Consistent Blueprint
Using Elementor's image overlay, you lot tin add color and gradient image overlays from inside the editor, resulting in some really nice effects.
These overlays are useful for a variety of goals:
ane. Conceal poor quality images
If yous are using a low-quality paradigm, you can utilise overlays to mask the groundwork out.
This way, even if the quality of the prototype is low, it will be less visible by the user.
two. Highlighting the headings or other text elements
With overlays, you can increase the contrast betwixt the groundwork and the heading.
This is often washed for hero sections, to get the headline to stick out and exist more than emphasized.
For this utilise, you will virtually often employ gray tones to darken the background image.
3. Adjusting the color of the image to fit your brand and website colour palette
Y'all can use one of the colors of our site's principal color palette, this way create a sort of filter to the entire department.
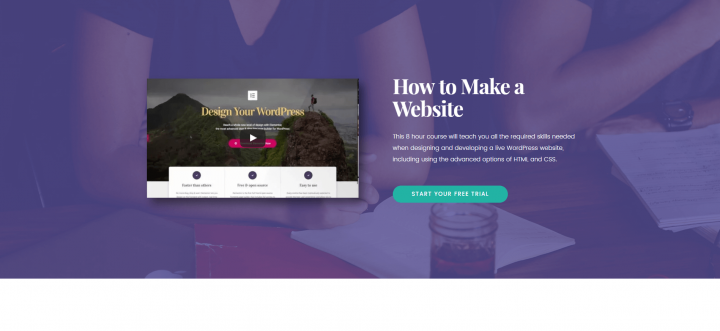
This method is used in the 'Homepage Written report' template:

The template features a imperial color overlay.
If you lot choose to use an overlay for background images, my recommendation is to try to stay every bit consequent as possible.
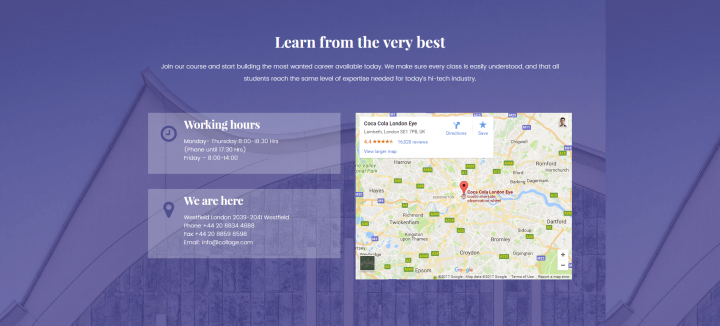
Notice that for the template I just mentioned, we used the same overlay in the bottom department as well:

iv. Filter images to become a more consequent color residual.
Another apply of the overlay is to create a more solid and consistent look for images that display colors that are too varied in nature.
Afterward uploading the prototype to Elementor, you go to Department > Style > Background Overlay.
From here, you can fix a basic colour overlay, and play with the opacity to increase or subtract its effect.
Don't Leave this Post without Taking Action...
I certainly hope this guide provides you with some actionable tips, which you can implement on website background images y'all've previously used.
Attempt to inquire yourself if website background images you've used in the by adhere to each bespeak we've made and if all the background images are optimally set up.
Please transport me your websites in the comments, including earlier and after pictures of how you improved your background images.
If you similar this sort of in-depth blueprint tutorial article, allow me know well-nigh it also in the comments. It's always nice to hear our efforts are well received.
Looking for fresh content?
Get articles and insights from our weekly newsletter.
Product Evangelist & Senior Product Marketing Manager. Edifice websites seems similar the dream job, and it is, but you have to know much more than technical skills. My mission at Elementor is to teach web creators how to build a successful business they dear. Follow me on Twitter
How To Add A Background Image Elementor,
Source: https://elementor.com/blog/website-background-images/
Posted by: wardposs1950.blogspot.com


0 Response to "How To Add A Background Image Elementor"
Post a Comment